Webview?
Um recurso que permite exibir conteúdo da web em aplicativos móveis através da inclusão de um navegador web (browser).
A adoção de webviews em aplicativos móveis é comumente adotada para fluxos de autenticação mais complexos, como SAML/ADFS ou de forma temporária para a disponibilização de determinadas jornadas do usuário que ainda não foram criadas exclusivamente para mobilidade, o que de certa forma traz agilidade quando estas necessitam de chegar ao mercado em um curto espaço de tempo.
Pontos a considerar
Quando optamos por utilizar webviews existem pontos para considerar, relacionados às lojas de aplicativos, boas práticas de usabilidade ou construir telas pensando na mobilidade.
A utilização de webviews forçará o usuário a carregar a página web do zero a todo momento, não existindo garantia da viabilidade técnica para aplicar otimizações como cache, já que cada plataforma tem suas características e políticas de segurança.
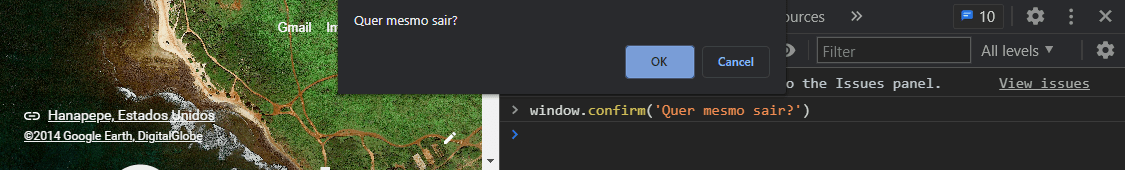
Além de recursos como cache, não há garantia da correta renderização do HTML/CSS e funcionamento total das funcionalidades da web, visto que isto dependerá da engine de cada tecnologia/framework utilizado para adicionar o webview e dos caminhos que esse recurso seguirá. Uma engine específica de webview pode por exemplo não fornecer a opção de exibir uma caixa de confirmação simples ou removê-lá ao longo do tempo, por exemplo. Isto por si só tem potêncial de quebrar a aplicação que está sendo injetada, fazendo com que não carregue.

No Flutter existem outros plugins para injetar webviews, o mais comum deles e oficial é o webview_flutter, que abstrai a implementação nativa do Platform Views no Android e do WKWebView no iOS.
Se tratando da exibição dos produtos (no webview), será necessário lidar com dois cenários de autenticação em paralelo, garantindo que as credenciais do aplicativo instalado sejam sempre repassadas para que a Plataforma Senior X possa ser carregada, caso contrário a página não será capaz de exibi-lo. Atualmente a autenticação é baseada em cookies, sendo este mais um dos recursos fundamentais que o plugin necesita dissponibilizar.
A Plataforma Senior X marca os cookies com a flag secure e o domain .senior.com.br, o front-end a ser injetado precisará obrigatoriamente estar no domínio Senior e rodar no protocolo HTTPS.
Estes fatores servem como indicativo de que devemos sempre que possível evitar ou minimizar a utilização de webviews em jornadas cotidianas do usuário, porém eles continuarão sendo importantes para outras situações mais específicas, como os fluxos de autenticação.

Responsividade ≠ mobilidade
Com base na análise dessas duas técnicas é possível compreender as diferenças entre a construção de soluções/jornadas nativas e aquelas que incluem webviews apontando para páginas responsivas.
Responsividade

Embora a responsividade adicione a possibilidade de exibirmos páginas que se adequam aos dispositivos móveis de acordo com sua resolução, não se trata de uma nova funcionalidade, sendo apenas uma técnica utilizada durante o processo de construção de HTML e CSS e que deve ser tratada como um dos pilares de qualquer desenvolvedor front-end, sua importância consolidou-se há muito anos, principalmente com o advento do Bootstrap, uma biblioteca JavaScript.
Na responsividade não necessariamente temos uma UI (interface) pensada única e exclusivamente aos aplicativos móveis (mobile first), o objetivo é de possibilitar a adequação do conteúdo a todos os tamanhos de telas e em contrapartida permitir que jornadas não tão frequentes ainda possam ser acessadas (mesmo que via browser no dispositivo móvel) e entreguem uma experiência satisfatória.
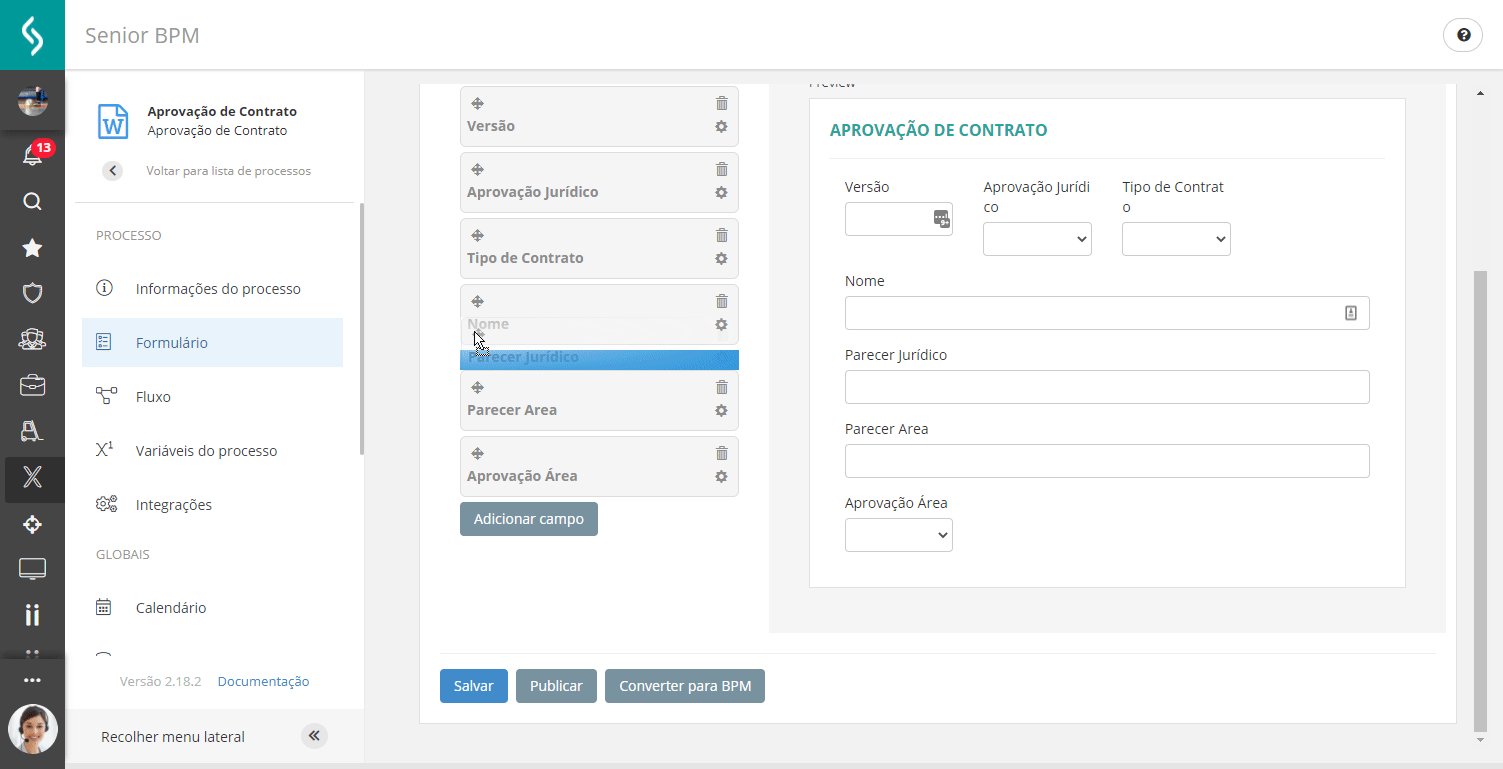
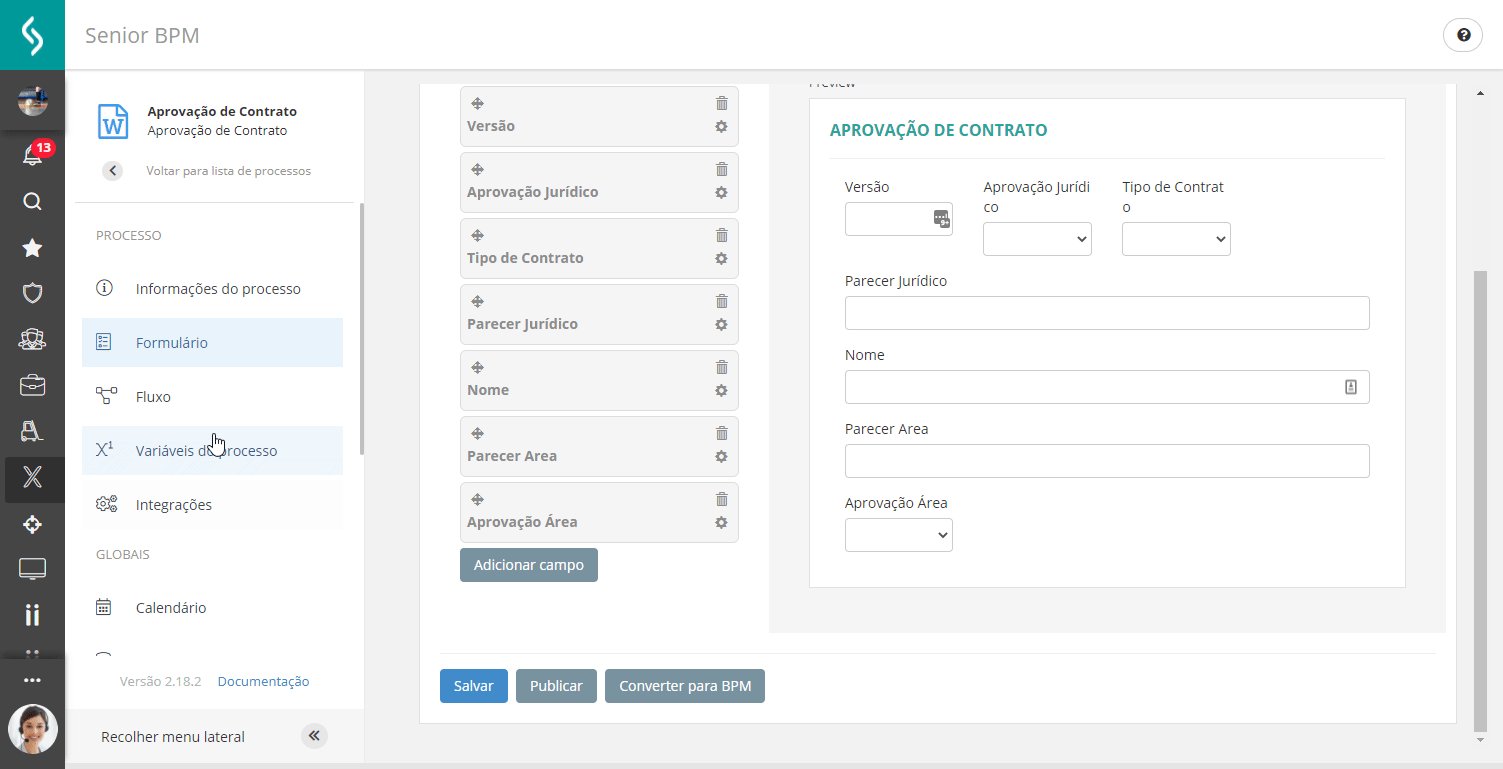
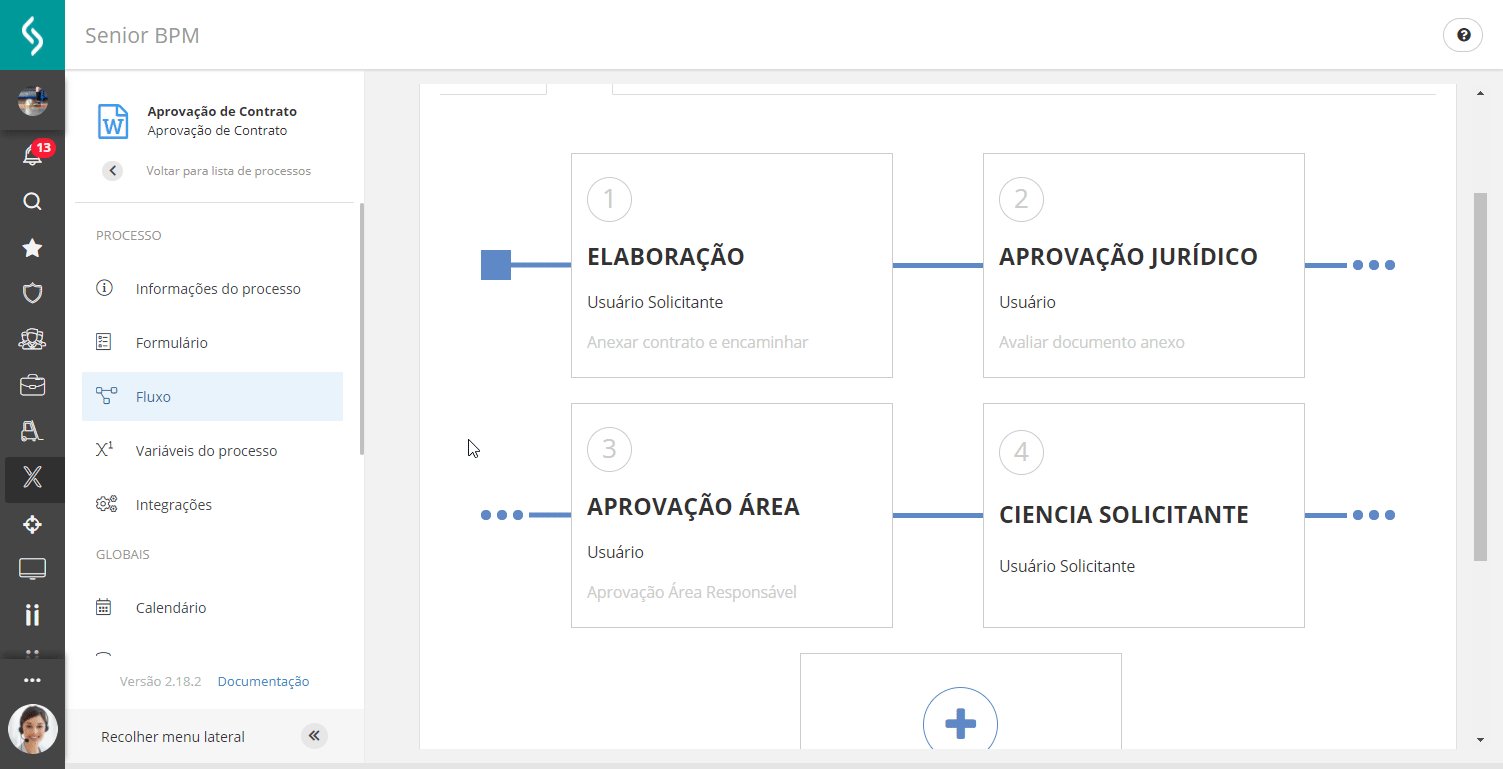
Ex.: o Senior BPM possui uma área voltada aos gestores de processos onde é realizada a criação de fluxos de forma visual, formulários e a configuração de integrações. Estas são ações sensíveis e raramente acessadas via dispositivo móveis.

Mobilidade
Na mobilidade o princípio é a entrega da melhor experiência possível ao usuário para as jornadas que precisam ser realizadas de maneira frequente, a qualquer hora e lugar. Estas jornadas demandam de análise prévia com a finalidade de entender o perfil do usuário em cada tipo de produto (comumente realizada por um profissional de UX).
São inúmeras as vantagens de ter jornadas construídas exclusivamente à mobilidade. O aplicativo poderá:
- solicitar leitura da impressão digital (Touch ID);
- solicitar acesso a localização (geolocalização);
- criar experiências para acesso offline.
Nestas questões, apenas com a utilização de um webview a implementação de um ou mais recursos semelhantes acrescentaria maior complexidade, principalmente para a troca de dados entre aplicação nativa e webview e ainda ficará sujeita às políticas de segurança de cada plataforma (Android, iOS e outros). Ex.: determinada plataforma pode a qualquer momento impedir que um webview solicite dados de um recurso nativo, como a localização do usuário.
Experiência offline
Embora seja possível adicionar um webview apontando para uma página responsiva, para utilizar as funcionalidades contidas neste invólucro o usuário obrigatoriamente necessitará de acesso internet, podendo sua experiência de utilização ser prejudicada de acordo com a qualidade de sua rede de dados.
- O que ocorrerá se não houver internet? R: A funcionalidade contida neste webview simplesmente não carregará;
- E se a conexão estiver lenta? R: Assim como no navegador o usuário precisará esperar o carregamento total da mesma, sendo que caso a jornada inclua vários webviews, teremos um carregamento individual para cada tela, forçando o usuário a aguardar ainda mais e podendo prejudicar seu pacote de dados quando em rede móvel.
TL; DR;
- Devemos considerar a possibilidade da engine de webview suportar todos os recursos que a web dispõe, como um simples
window.confirmem JavaScript; - Será necessário lidar com dois cenários de autorização, repassando as credenciais do aplicativo e injetando no webview;
- Não haverá experiência offline da jornada encapsulada no webview;
- Não existe garantia da possibilidade de aplicar técnicas de otimização, como cache nos webviews; Isto fará com que cada página precise ser carregada do zero a todo momento;
- A qualidade da conexão do usuário será um dos fatores que influenciará na velocidade de carregamento dessa página;
Lojas de aplicativos
Lojas de aplicativos possuem guidelines sobre a utilização de webviews.
App Store
A loja da Apple possui uma guideline clara sobre funcionalidade mínima, ela se refere a utilização apenas de webviews para replicar os comportamentos da web em aplicativos móveis.
4.2 Minimum Functionality - Your app should include features, content, and UI that elevate it beyond a repackaged website. If your app is not particularly useful, unique, or “app-like,” it doesn’t belong on the App Store. If your App doesn’t provide some sort of lasting entertainment value, it may not be accepted. [...]"
“Seu aplicativo deve incluir recursos, conteúdo e interface do usuário que o elevam além de um site reformulado.” - neste caso, aplicativos que terão grande quantidade de webviews ou em sua totalidade estão sujeitos a essas restrições pela loja da Apple, visto que acessar a página via navegador é uma alternativa a instalação de um aplicativo.
Play Store
A Play Store não possui uma guideline específica sobre webviews e o item de funcionalidade mínima apresenta outros casos não relacionados, porém existe restrição dos conteúdos que podem ser incluídos em um webview, não sendo permitido processar pagamentos, conforme item 3, da página de suporte da Google Play: ”[…] may not lead users to a payment method other than Google Play’s billing system.”
Viabilidade técnica
Flutter
Assim como os demais frameworks/tecnologias, Flutter oferece suporte a webviews através do pacote webview_flutter.
Conclusão
Embora seja tecnicamente viável exibir o conteúdo de uma página web em aplicativos móveis, este é um caminho que em contrapartida acrescenta questões de políticas das lojas de aplicativos, necessidade de repassar o resultado da autenticação do aplicativo para o webview, tem potencial de limitar ações relacionadas a otimização da aplicação de otimizações, através de cache ou a possibilidade de uso offline, sendo o uso offline um dos fatores que levam a instalação de uma aplicação no dispositivo.
É possível combinar a utilização de webviews com jornadas nativas do aplicativo caso a entrega ágil ao cliente seja uma variável presente no projeto e apenas de maneira provisória, até que estas telas possam ser construídas na tecnologia/framework de desenvolvimento mobile de maneira integral, mas a utilização permanente de webviews ou como base para fornecimento de recursos em uma aplicação não deve ser encorajada.
Não existe uma receita final que aponte o que é certo ou errado, porém como apresentado são inúmeras variáveis presentes e que devem ser consideradas nas estimativas de projetos sempre que optar por seguir o caminho de webviews. Quanto a utilização ou não, esta é uma guideline que pode ser analisada com maior profundidade por uma equipe focada em UX, buscando estabelecer cenários em que sua utilização seja justificável.
Uma aplicação que traga o máximo de experiências nativas possíveis sem dúvidas agregará maior valor a solução.